Embedding and Styling External HTML in Next.js Project

In a recent project, I was required to add HTML page generated by external service into my next.js app. Usually, using Next.js for traditional HTML files is an overkill, but in our case, the whole application/website is written using Next.js. Only a small portion needs to be imported from out side.
At first I tried to look for a way to parse HTML directly so that I don’t have to convert it to jsx. Also, it was quite a large HTML document with styling and JavaScript. The solution turned out to be quite simple and straightforward. And this solution that I am going to explain you can be used for scenarios where you want to embed external web-page (make sure cross-origin is enabled). I ended us using an iframe. I placed the HTML file as it is in the public directory and used iframe as follows.
<iframe src="/test.html" width="100%"></iframe>Pretty straightforward and simple. However, I wanted to share a few hacks with you that I used in this project.
Hack 1: Match iframe height to the height of the content inside iframe.
This makes sure that there are no scrollbars, none of the content is hidden and it appears as if the iframe is an integral part of the page. And this must work well when either the browser is resized or the container div is resized — in our case, there are header, footer and navigation components in addition to the div containing iframe on the same page and the navigation can be opened or closed. This is done by using event listeners on iframe.contentWindow in useEffect hook as follows:
Cool! The iframe is the part of our document now. But still there was an issue remaining. The document used dark theme and the content in the external page used white background.
Hack 2: Use dark-reader to automatically generate css for your external page
You can use dark-reader to automatically apply dark style to your page. There are two options. First is to use dark-reader in your project via npm and apply dark theme automatically. For my case, this was a bit overkill and I choose the second option. Second option is to generate and export css file corresponding to dark theme of your external page and then adding that style-sheet to our iframe.
First install the dark-reader add-on/extension to your browser. I have done it on Firefox. Then open your external page in that browser and enable the dark-mode in dark-reader add-on.

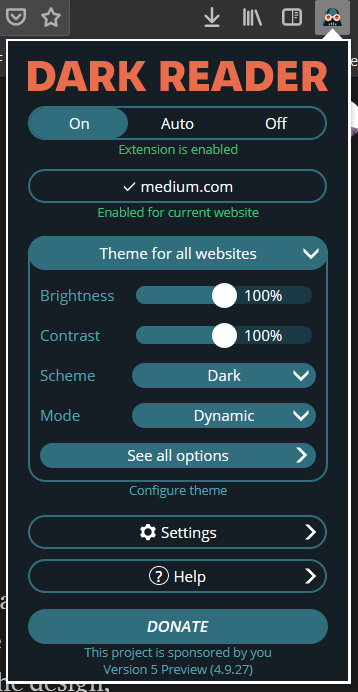
When you enable dark-mode, the dark-reader has generated and applied appropriate styling to make your page dark-themed. It works great. You can also tweak around and set brightness, and contrast as well as use developer tools to further customize the design. Once you are happy with the design, click on the dark-reader browser-action button to open the popup menu and click on settings.

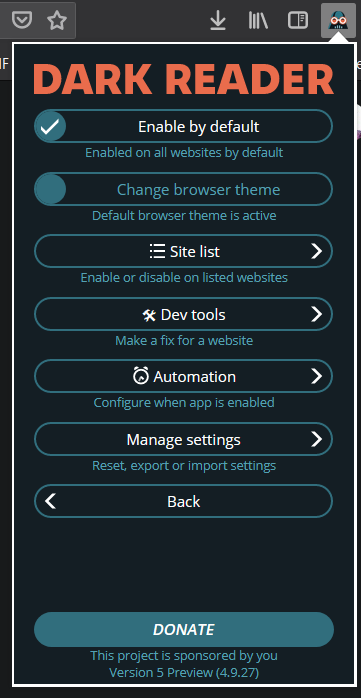
This will open up the settings view as displayed below.

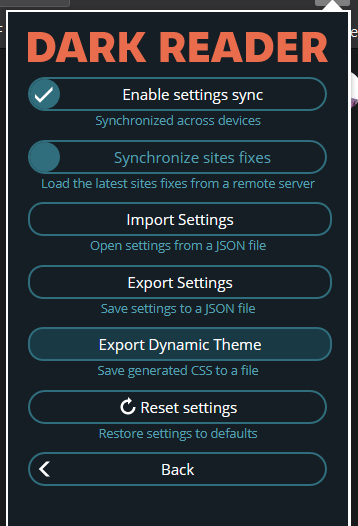
Click on Manage settings and then on Export Dynamic Theme.

Great job! This will download a css file that you can add to your page to apply the styles for dark theme. Hmmm… So far so good. I believe most of you would do the rest of the stuff on your own, but for the sake of completeness let us add a few lines of code to the event-listeners that we created in Hack1.
Save the css file that was downloaded by the dark-reader as dark-theme.css in the /public directory of your Next.js app. Now, add following lines inside the "load" event-listener.
const link = doc.createElement("link");link.rel = "stylesheet";link.href = "/dark-theme.css";doc.head.appendChild(link);
Next time when you do this, you will be able to add existing HTML files to your project with custom themes in much lesser time than the time you spent reading this document.
Wish you all the best and happy coding!
Interested in building career in web development? Checkout E-degree in JS Frameworks
Or my course on React + Next.js with TypeScript.
